728x90
반응형

1. 랜덤 숫자 생성
Math.random 은 0<= i <1 범위의 랜덤 숫자를 뽑아주기 때문에 만약 10~90 사이의 숫자 중 랜덤수를 원한다면
1) 90-10+1를 한 후 ----> 0<= i <81 이 되고
2) 더하기 10을 해주어야 -----> 10<= i < 91이 되어 10부터 90까지의 수를 구할 수 있다.
※Math.floor 으로 소수점이 나오게 되더라도 잘라준다.
<body>
<h1>랜덤 숫자 생성</h1>
숫자: <input type="text" id="rnum" readonly="readonly"/><br>
<input type="button" value="랜덤숫자" onclick="randomNumber();"/>
<script type="text/javascript">
function randomNumber(){
var rnum = Math.floor(Math.random*81+10);
document.getElementById("rnum").value = rnum;
}
</script>
</body
2. 랜덤으로 배경색 변경
rgb( , , )를 통해 색상을 표현할 수 있다.
이때 rgb( ①, ②, ③) 의 ①, ②, ③ 이 각각 랜덤한 숫자를 가질 수 있도록
rnum에 random기능을하는 function을 담아준다.
<body>
<h1>랜덤으로 배경색 변경</h1>
<input type="button" value="변경" onclick="randomBgColor();"/>
function randomBgColor(){
//색상 표현식: rgb(256,256,256)
var rnum = function(){
return Math.floor(Math.random()*256);
}
document.body.style.backgroundColor="rgb("+rnum()+","+rnum()+","+rnum()+")";
}
</body>
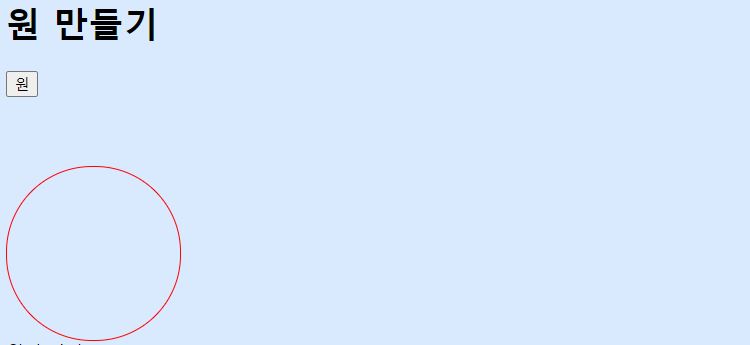
3. 원 만들기
<body>
<h1>원 만들기</h1>
<input type="button" value="원" onclick="circleView();"/><br>
<br><br><br>
<div id="circle"></div>
<script type="text/javascript">
function circleView(){
var rnum = Math.floor(Math.random()*200);
var circle = document.getElementById("circle");
circle.style.width = rnum+"px";
circle.style.height = rnum+"px";
circle.style.borderRadius = Math.floor(rnum/2)+"px";
circle.style.display = "block";
}
</script>
</body>
4. 원의 넓이, 둘레 구하기
3번에서 원을 그릴 때 사용한 width를 사용하여 지름을 구하는데
var circleWidth에 담아준 document.getElemnetById("circle").style.width은 "px"까지 담고 있기 때문에
해당 부분을 잘라주기 위해 substring을 이용하여 0번지부터 전체길이-2로 지정한다.
Math.pow(a, b)는 a의 b승을 의미하며, 아래 코드에서는 r * r으로 나타내주어도 무방하다.
<body>
원의 넓이 : <span id="area"></span><br>
원의 둘레: <span id="len"></span><br>
<button onclick="circleArea()">원넓이</button>
<script type="text/javascript">
//넓이 : pi * r * r
//둘레: 2 * pi * r
function circleArea(){
var circleWidth = document.getElementById("circle").style.width;
console.log(circleWidth);
//지름
var r2 = circleWidth.substring(0, circleWidth.length-2);
//반지름
var r = Math.floor(r2/2);
//넓이
var area = Math.PI * Math.pow(r, 2);
//둘레
var len = Math.PI * r2;
document.getElementById("area").innerHTML = area;
document.getElementById("len").innerHTML = len;
}
</body>
728x90
반응형
'Web > JavaScript' 카테고리의 다른 글
| [JS]DOM_element생성 (0) | 2020.07.30 |
|---|---|
| [JS]String (0) | 2020.07.28 |
| [JS]date_D-day (0) | 2020.07.28 |
| [JS]date_경과날짜 (0) | 2020.07.28 |
| [JS]date_특정날짜 (0) | 2020.07.28 |
